2024.04.23 - [Computer/Python] - 파이썬으로 데이터 불러오기, 데이터 전처리
파이썬으로 데이터 불러오기, 데이터 전처리
24년 4월 21일 포스팅에 사용한 USD/KRW 환율 추이 차트를 그리는 법을 포스팅하려고 한다. 2024.04.21 - [Economy/Other] - 2024년 4월 16일, 장중 환율 1400원 2024년 4월 16일, 장중 환율 1400원 원/달러 환율이 24
beer-pepperoni.tistory.com
경제 관련 이슈가 많아 포스팅이 늦어졌다.
위 포스팅에 이어 데이터 전처리 방법과 차트 작성 하는 방법을 포스팅하겠다.

우선 df의 컬럼 중 날짜와 고가 데이터를 df2 데이터프레임에 저장해 보겠다.
df2 = df[['날짜', '고가']]
df2.head()
데이터 프레임 df2에 날짜와 고가 컬럼을 저장한 모습이다.
이 df2를 가지고 선형 차트를 만들어 보겠다.
먼저 날짜 컬럼을 datetime 객체로 변환, 고가 컬럼을 콤마를 제거하고 실수형으로 변환하겠다.
# '날짜' 컬럼을 datetime 객체로 변환하기
df2['날짜'] = pd.to_datetime(df2['날짜'].astype(str).str.strip())
# '고가' 컬럼에서 콤마를 제거하고 실수형으로 변환하기
df2['고가'] = df2['고가'].astype(str).str.replace(',', '').astype(float)
그다음 차트를 그리기 위해 matplotlib 패키지를 불러와야 한다.
import matplotlib.pyplot as plt
이후 차트를 그려보겠다.
각각 어떤 기능을 하는지 설명을 하며 코드를 작성하겠다.
# 그래프의 크기를 10x5 인치로 설정
plt.figure(figsize=(10, 5))
# 'df2'의 '날짜' 컬럼을 x축으로, 'df2'의 '고가' 컬럼을 y축으로 사용하여 파란색 선 그래프를 그림
plt.plot(df2['날짜'], df2['고가'], color='blue')
# 그래프의 제목 설정
plt.title('USD/KRW Transition')
# x축 레이블 설정
plt.xlabel('날짜')
# y축 레이블 설정
plt.ylabel('고가')
# 그래프에 그리드(격자) 추가
plt.grid(True)
# x축 레이블을 45도 회전하여 표시
plt.xticks(rotation=45)
# 그래프의 레이아웃을 자동으로 조절하여 축 레이블이나 제목이 잘리지 않도록 함
plt.tight_layout()
# 그래프 보기
plt.show()
위 코드를 실행하면 아래와 같은 선형 차트가 그려진다.

위 차트에 y축 1400 구간에 빨간색 라인을 추가하고, 1400이라고 빨간색 텍스트를 작성해 보겠다.
plt.figure(figsize=(10, 5))
plt.plot(df2['날짜'], df2['고가'], color='blue')
plt.title('USD/KRW Transition')
plt.xlabel('Date')
plt.ylabel('USD/KRW')
plt.grid(True)
plt.xticks(rotation=45)
plt.tight_layout()
# y축 1400 구간에 빨간색 이중실선 추가
plt.axhline(y=1400, color='red', linestyle='--')
# 빨간 이중실선 우측 상단에 빨간색 텍스트 1400 추가
plt.text(df2['날짜'].max(), 1400, '1400', verticalalignment='bottom', horizontalalignment='right', color='red')
plt.show()
텍스트 추가 부분 코드에 대한 설명을 추가하면 아래와 같다.
- df2['날짜'].max(): 이 부분은 df2 데이터 프레임의 '날짜' 컬럼에서 가장 큰 값을, 즉 최신 날짜를 반환한다. 이 값은 텍스트가 배치될 x축 위치를 결정한다.
- 1400: 텍스트가 표시될 y축의 위치를 의미한다. 이 경우에는 빨간색 점선이 그려진 위치와 동일한 y값이다.
- '1400': 플롯에 추가할 실제 텍스트 내용이다.
- verticalalignment='bottom': 텍스트 상자의 아래쪽을 기준으로 y축의 1400 위치에 맞춰지고, 텍스트는 그 위로 표시된다.
- horizontalalignment='right': 텍스트의 수평 정렬 방식을 지정한다. 'right'는 지정된 x축 위치에서 텍스트가 오른쪽 정렬되도록 한다.
- color='red': 텍스트의 색상을 빨간색으로 설정한다.
차트의 요소를 한글로 바꾸면 아래와 같이 텍스트 상자가 깨진다.
plt.figure(figsize=(10, 5))
plt.plot(df2['날짜'], df2['고가'], color='blue')
plt.title('원달러 환율 추이')
plt.xlabel('날짜')
plt.ylabel('고가')
plt.grid(True)
plt.xticks(rotation=45)
plt.tight_layout()
plt.axhline(y=1400, color='red', linestyle='--')
plt.text(df2['날짜'].max(), 1400, '1400', verticalalignment='bottom', horizontalalignment='right', color='red')
plt.show()
기본적으로 한글을 지원하지 않기 때문에 이렇게 나타난다.
우선 한글 폰트를 설치해야 한다.
# 한글 폰트 설치
!sudo apt-get install -y fonts-nanum
!sudo fc-cache -fv
!rm ~/.cache/matplotlib -rf
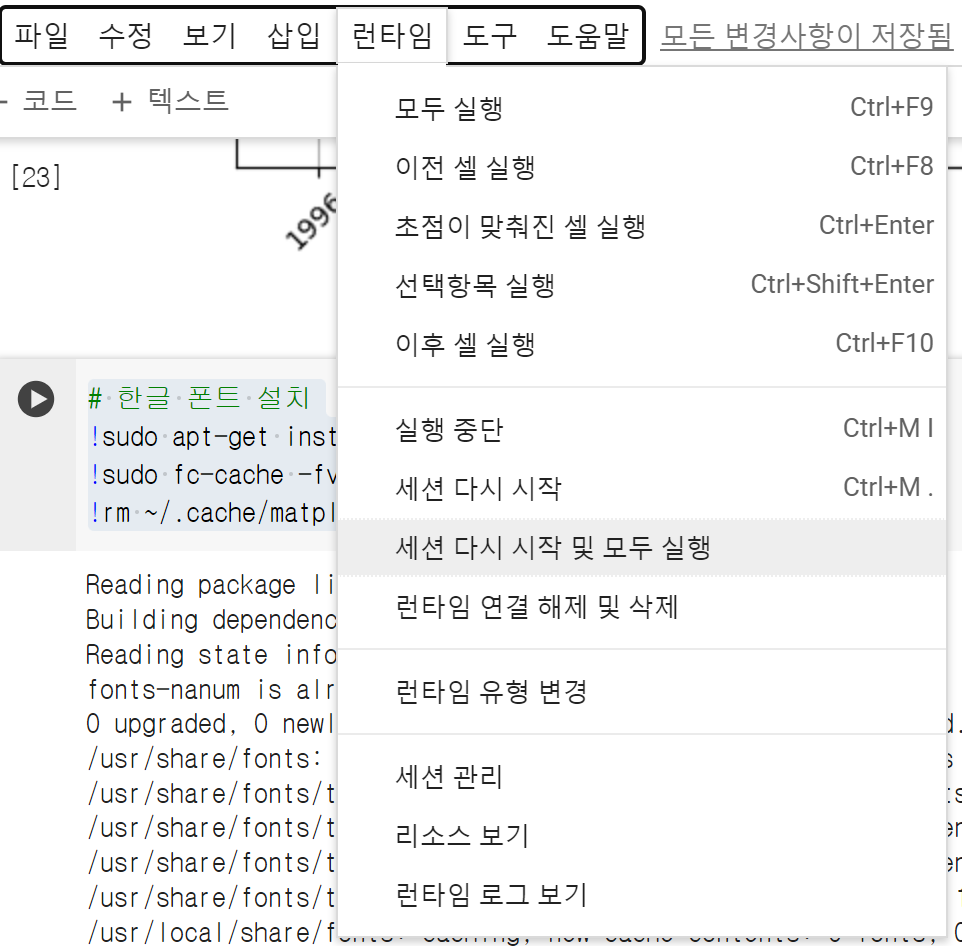
그 후 런타임 - 세션 다시 시작 및 모두 실행 메뉴를 통해 다시 시작한 후

나눔 바른 고딕체를 기본 글씨체로 지정한다.
plt.rc('font', family='NanumBarunGothic')
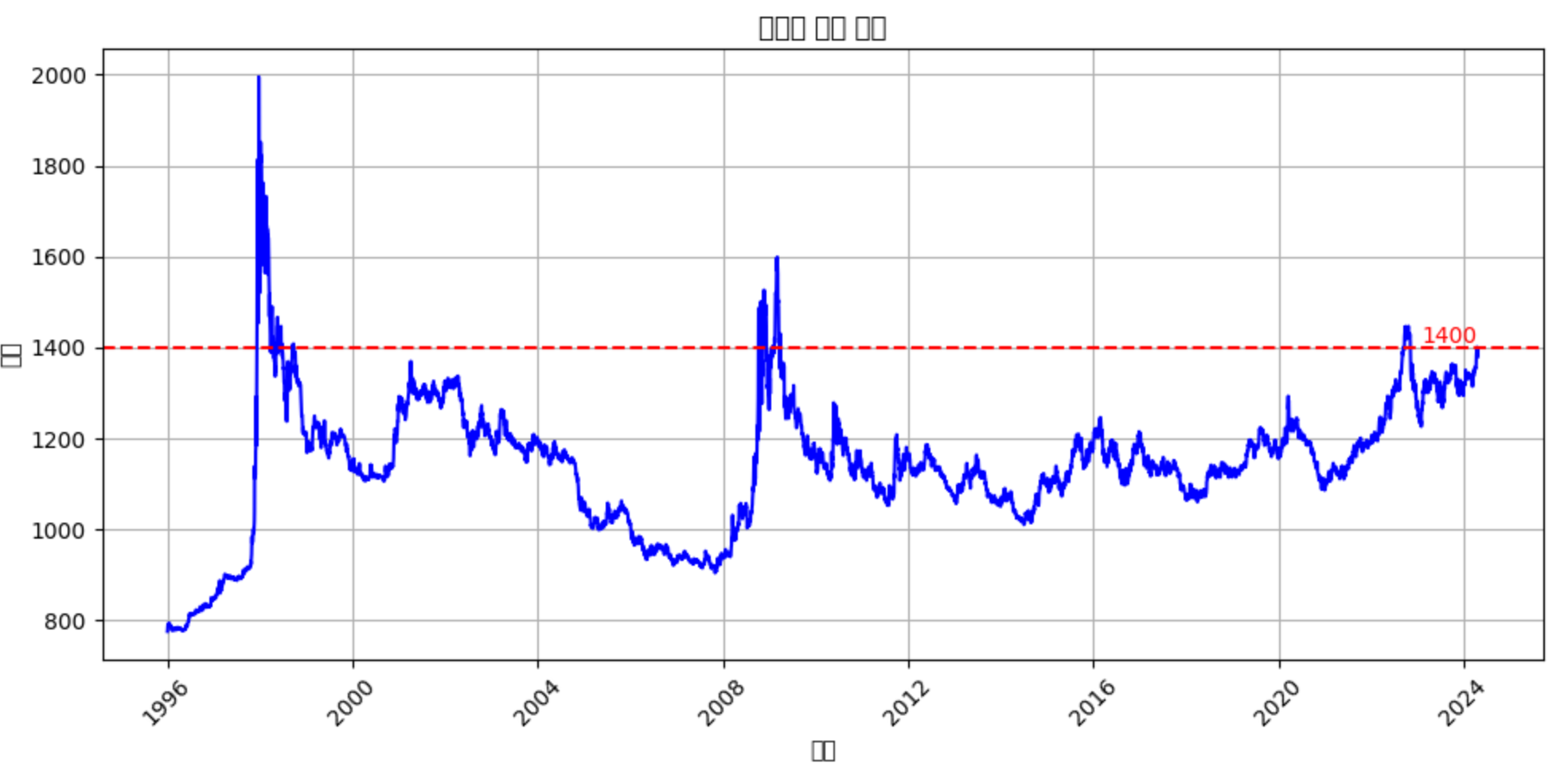
그 후 다시 코드를 실행해 보면 깨졌던 한글이 잘 표기가 되는 모습이다.
plt.figure(figsize=(10, 5))
plt.plot(df2['날짜'], df2['고가'], color='blue')
plt.title('원달러 환율 추이')
plt.xlabel('날짜')
plt.ylabel('고가')
plt.grid(True)
plt.xticks(rotation=45)
plt.tight_layout()
plt.axhline(y=1400, color='red', linestyle='--')
plt.text(df2['날짜'].max(), 1400, '1400', verticalalignment='bottom', horizontalalignment='right', color='red')
plt.show()
'Computer > Python' 카테고리의 다른 글
| 파이썬으로 데이터 불러오기, 데이터 전처리 (0) | 2024.04.23 |
|---|
